2020. 5. 26. 14:20ㆍUX Research & Development
OVERVIEW
서비스는 7가지 정도의 감정을 기반으로 기록을 남기는 것이 핵심 기능이다. 하나의 기록에는 기분의 정도, 느껴지는 세세한 감정, 기분을 느끼게 한 대상, 기분을 느끼게 했던 행동, 추가적인 기록으로 구성되어, 상당히 많은 요소들을 하나의 카드에 잘 배치하는 것이 중요하다.
기록들을 모아볼 때는 모아 보는 상황과 얻고 싶은 정보를 잘 고려해야 사용 경험을 가장 편리하게 설계할 수 있다. "기분 기록 모아보기"기능은 하루 동안 어떤 기분들을 느꼈는지 그 "감정"을 파악하는 것, 기분이 어떤 순서로 변화하는지 기록의 "순서"를 파악할 수 있게 디자인하는 것이 핵심일 것이다.
DEVELOPMENT

UI는 총 3번에 걸쳐 개선되었다. 처음 카드의 핵심기능을 강조해서 보여주는 것에 초점을 맞춰 개선한 후, 카드들을 모아서 보는 것에서 더 편리할 수 있도록 개선, 마지막으로 하루 단위로 기록들을 모아 보는 것에 나은 경험을 주기 위한 방법으로 개선했다.
1. 기분을 강조하기

개선하기 전 기능만 배치해 놓은 카드를 보면 카드에서 가장 핵심인 내용이 무엇인지 판별하기 어렵다고 느껴진다. 흑백으로 단순하게 그려진 표정은 그 기록이 어떤 감정이 었는지 카드만의 색깔을 보여주지 못하며, 전체 요소들의 크기와 색이 크게 차별화되지 않아 밋밋한 느낌을 준다.
이 카드에서 구성 요소의 중요 순위를 나열하면 아래와 같다.
1. 기분
2. 기분을 느끼게 한 감정들
3. 기분을 느끼게 한 대상과 행동
4. 기록에 대한 글
5. 기분을 느낀 시간
따라서 가장 핵심 되는 내용을 파악할 수 있도록 하기 위해, 기분을 나타내는 아이콘과 제목을 다른 요소들과 차별되게 변경해볼 수 있다.
아이콘에는 "다이어리" 느낌을 줄 수 있도록 스마일 스티커의 컨셉으로 제작하고, 크기를 키우고 기분 별로 색을 다르게 사용하여 한눈에 어떤 기분에 대한 기록인지 알 수 있게 했다. 또한 구성 요소로 글이 가장 많이 사용되기 때문에 복잡해 보이지 않도록 요소 간 마진은 넓게, 행간은 좁게 잡아 덩어리 져 보이도록 정돈하고, 톤을 낮췄다.


카드를 화면에 나열했을 때 이전보다 어떤 기분에 대한 글인지 판별하기 쉬워진 것을 확인할 수 있다. 카드를 구성하는 요소 간 글의 Weight와 color tone을 조정하여 훨씬 시각적으로도 편안함을 보여준다.
2. 기분 변화를 확인하기 쉽게

사용 환경을 조금 더 생각해보면 아주 많은 기록들이 쌓였을 때, 유저는 모든 기록을 항상 살펴보기보다 기분이 어떻게 구성되어있는지만 요약해서 살펴보려고 하는 니즈가 더 일반적일 것이다. 현재 시각적으로 개선한 형태는 카드를 구성하는 내용을 확인하기 편하나, 원하는 내용만을 확인하는 것에서는 개선할 여지가 남아있는 것으로 보인다.

기분을 확인하는 사용자의 시선을 나타내면 위와 같은데, 이동하는 시선 중에 카드를 구성하는 다른 요소들이 기분 확인에 방해 요소가 된다. 카드 구성을 변형하여 기분의 변화를 파악하는데 더 편리함을 주도록 할 필요가 있어 보인다.

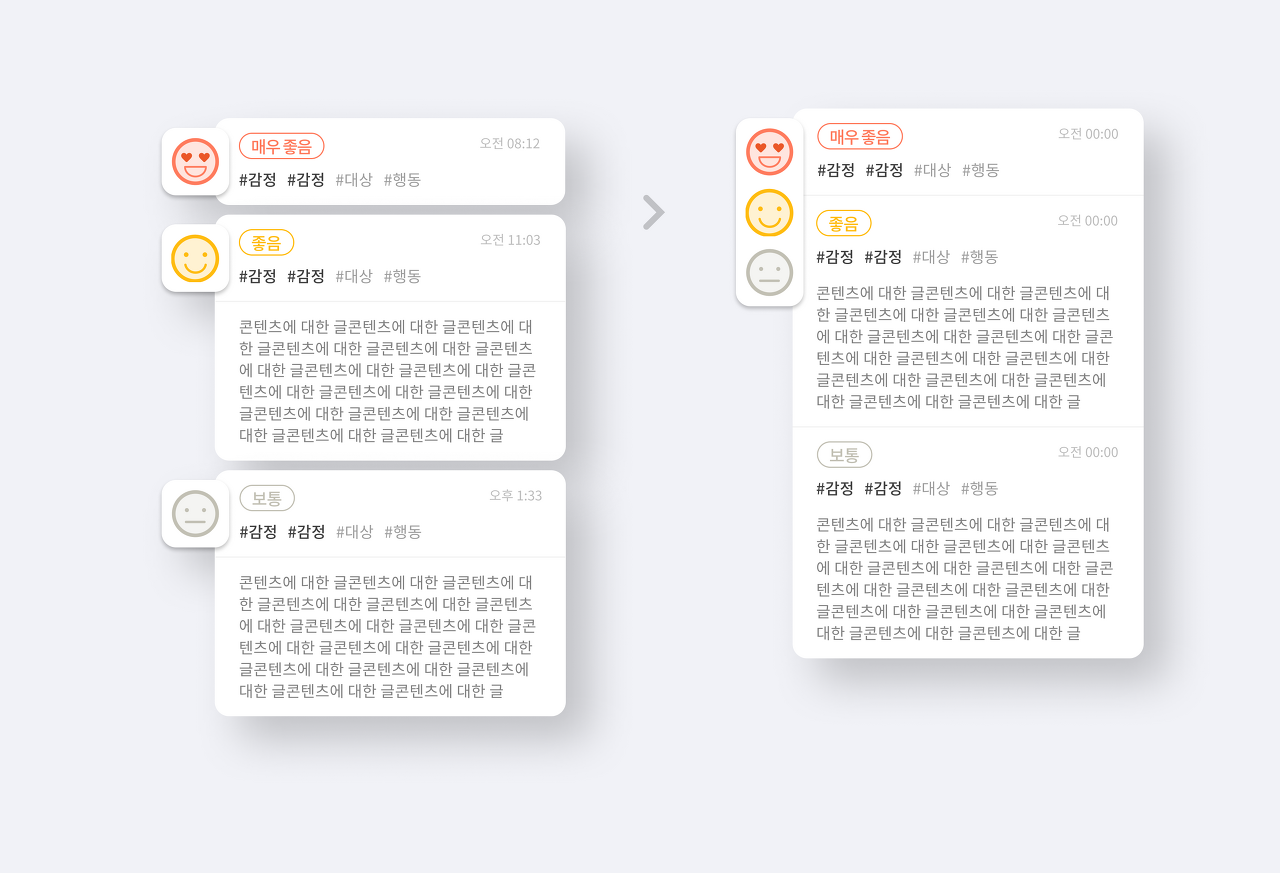
기분이 어떻게 변화하는지 먼저 확인하고, 더 읽고 싶은 기록을 확인하는 사용 플로우에 맞는 구성으로 개선된 화면이다. 변경된 카드의 구성은 기분 아이콘과 내용을 화면의 왼쪽과 오른쪽으로 분리되어 기분 변화를 파악하는데 더 편리함을 준다.
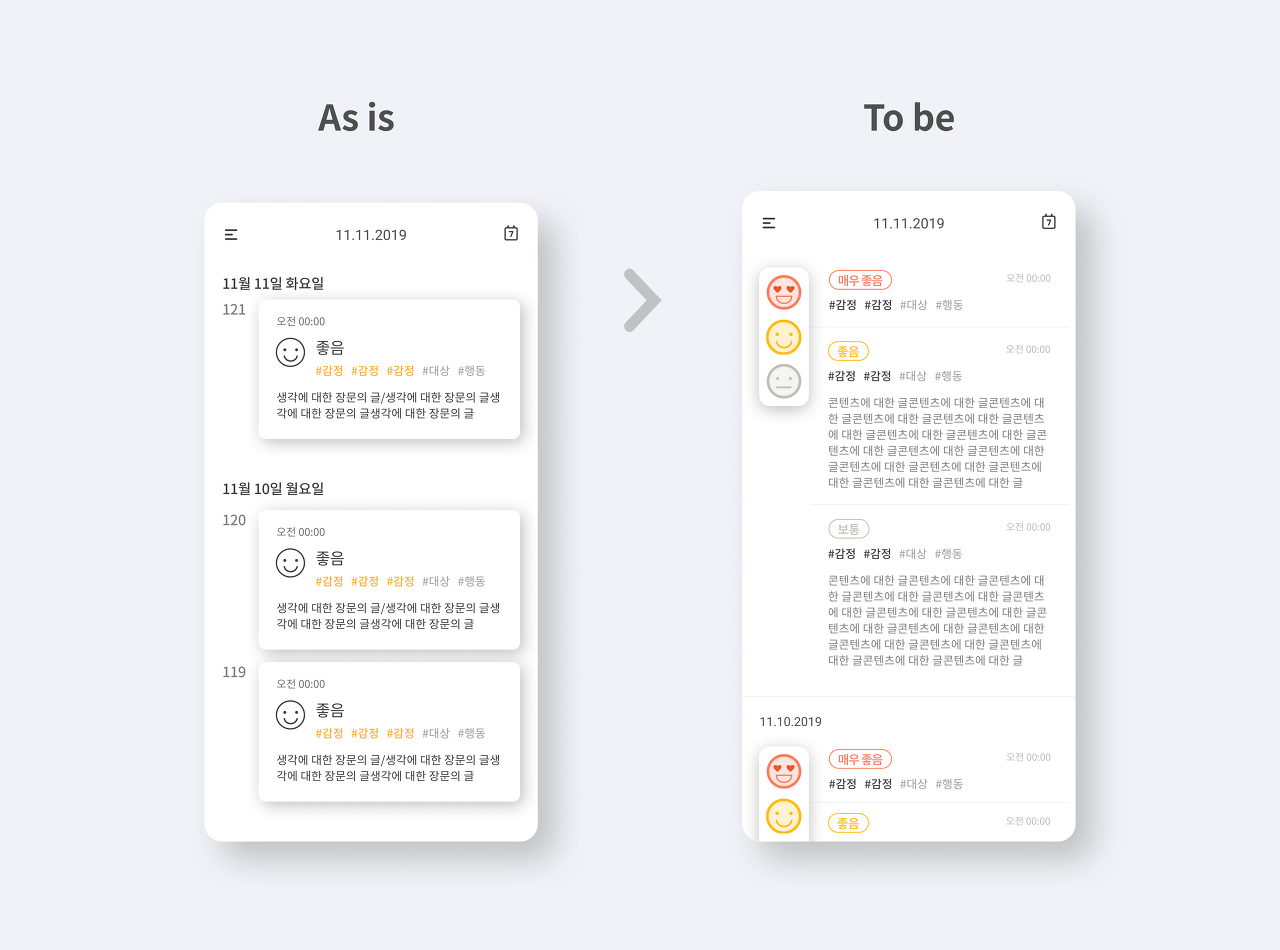
3. 하루 동안의 기분변화를 모아보기 쉽게

시각적인 방해물을 제거하여 편리함을 주었지만, 카드에 포함되는 글이 너무 길어졌을 때 긴 스크롤로 인해 기분변화를 파악하기 어려울 수도 있을 것이다. 콘텐츠가 너무 길어졌을 때에도 하루 동안의 기분변화를 한눈에 확인할 수 있도록 사용성을 개선해볼 수 있을 것이다.

이를 해결하기 위해 기분 아이콘과 각각의 카드를 따로 그룹화하였다. 많은 기록이 있을 때에도 하루 동안 기분이 변화한 추이를 확인하기 쉬어졌다. 또한 왼쪽의 아이콘 그룹은 날짜 범위 내에 포함되는 오른쪽 내용이 스크롤 되는 범위 내에 상단 고정되어 사라지지 않도록 하였다. 이는 왼쪽(기분 아이콘 그룹)과 오른쪽(카드 그룹)의 스크롤 움직임을 다르게 하여 하루 단위의 내용을 더 잘 확인할 수 있도록 해준다.

총 3번에 걸쳐 더 나은 사용성을 주는 형태로 개선된 모습이다. 이와 같이 개선 이후에도 사용 환경을 지속적으로 관찰하면 개선이 필요한 부분이 지속적으로 나타난다. 그렇기 때문에 더 좋은 사용 경험을 제공하기 위해서는 지속적으로 서비스를 사용하고, 사용자를 관찰하는 것이 중요할 것이다.
'UX Research & Development' 카테고리의 다른 글
| 콘텐츠 상세 페이지의 UX 개선 (0) | 2020.06.01 |
|---|---|
| Mood Tracking Page UIUX Development (0) | 2020.05.31 |
| Main page UXUI renewal (0) | 2020.05.25 |
| List형 콘텐츠 노출 순서에 따른 UX 분석 및 개선 (0) | 2020.05.24 |
| 푸시 메시지로 알아본 유저의 니즈와 트리거 개선 (0) | 2020.05.24 |